こんにちは、H.K.です!
今回はちょっといつもと違ったテーマで、「アクセシビリティ」についてお話ししたいと思います。
Web業界では最近よく聞く言葉だと思うんですが、実際にどういうものか、具体的に何から始めたらいいのか分からない方も多いですよね。
僕自身も最初は全然知らなくて、いろいろ調べたり試したりしているうちに、最近その重要性に気づかされたところです(笑)
そこで今回は、アクセシビリティの基本的な考え方や、具体的にどうやってウェブサイトやアプリをもっとアクセシブルにするのか、できるだけ簡単にご紹介していきます!
初めての方でも分かるように、できるだけやさしく、噛み砕いてお伝えするので、アクセシビリティが気になる方や、これから学んでみたいと思っている方はぜひ参考にしてみてくださいね。
そもそもアクセシビリティって何?
アクセシビリティ、なんとなく「使いやすさ」ってイメージがあるかもしれません。
実際その通りで、誰でも使いやすいようにデザインすることを意味します。ここでいう「誰でも」というのは、例えば視覚障害を持つ人や、色覚に制限のある人、高齢者、さらには一時的に怪我をしている人まで含まれます。
つまり、年齢や障害にかかわらず、すべての人が快適に使えることを目指すのがアクセシビリティなんです。
僕も初めてこの概念を知った時、「あぁ、そうか!自分が普段あまり意識していない場面でも、困っている人がいるかもしれないんだな」って思いました。
例えば、Webサイトで小さすぎる文字が多用されていたり、色のコントラストが弱い配色がされているデザインって、見づらいことがありますよね。それと同じように、障害のある方にとっては、何気ないデザインが大きな壁になってしまうこともあるんです。
アクセシビリティにおける5つの基本的なポイント
じゃあ、どうすればもっと使いやすくなるのか?
特に意識すべき5つのポイントをまとめてみたので、ここでご紹介します!
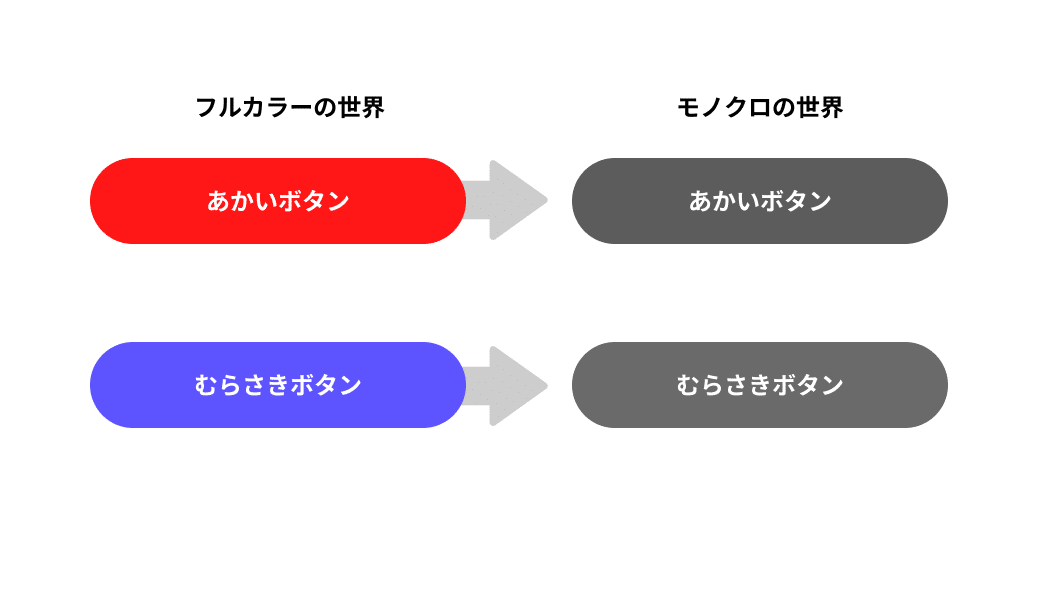
1. 色の使い方に注意
色覚に違いがある人でも情報をきちんと伝えられるように、色だけに頼らないデザインを意識しましょう。たとえば、重要なボタンには色だけでなく、アイコンやテキストを追加するなど、形やシルエットでデザインを工夫することが大切です。

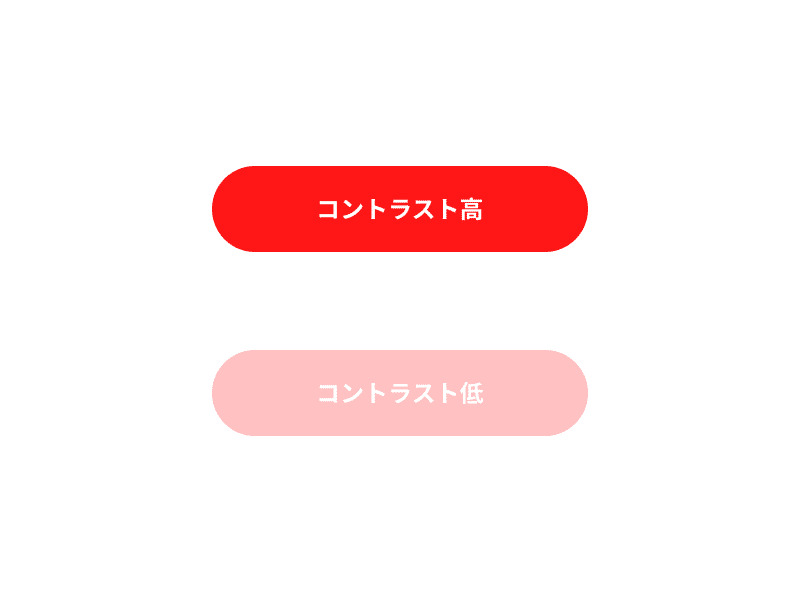
2. テキストは読みやすく
文字のサイズや行間、そして背景とのコントラストがポイントです。小さすぎる文字や、背景とのコントラストが弱いと、読みづらくなってしまうので、そこはしっかり気をつけてみましょう。

Google Chromeのデベロッパーツールだと、Web上のコントラスト比を確認できる機能もあったりするので、ぜひ調べてみてください!
3. 画像に説明をつける(代替テキスト)
視覚に障害がある方は画像が見えないことがありますが、代替テキスト(alt属性)を使うことで、画像の意味や情報を、ボイスオーバー越しなど視覚以外の情報で伝えることができます。
4. キーボード操作をサポート
マウスを使わないで、キーボードだけで操作できることも重要です。特にフォームやリンクなど、全ての機能がキーボード操作で問題なく使えるように設計する必要があります。
5. 音声や動画にはキャプションを
動画や音声コンテンツを提供する際には、聞こえない方のためにキャプション(字幕)を用意すると、より多くの人が楽しめるようになります。
実際にやってみよう!
ここまで読んで、アクセシビリティってちょっと難しそうって思った方もいるかもしれません。でも、大丈夫!いきなり完璧を目指さなくてOKです。まずは、自分が作るウェブサイトやアプリで、ほんの少し意識することから始めるのがポイントです。
僕が実際に最初に取り組んだのは「コントラストを見直す」というところでした。最初は色の組み合わせだけでなく、「ボタンにしっかり文字が見えるかな?」とか「リンクが分かりやすいかな?」なんて、ちょっとした工夫をするだけでも、だいぶ違う気がします。
もっと、厳密に取り組みたい方は、コントラスト比〇〇以上でアクセシビリティ観点をクリアしている、というような定義が、アクセシビリティの基準を作っているWCAGで言及されているので是非チェックしてみてください。
他にも、無料のアクセシビリティチェックツールを使うのもおすすめです。ツールを使えば、自分のサイトがどれだけアクセシビリティに対応しているかがすぐに分かるので、勉強にもなりますよ!
アクセシビリティに配慮したWebデザインギャラリーサイト「AAA11Y」
ここでは、アクセシビリティに配慮したおすすめのギャラリーサイトがあるので、ご紹介します。

「AAA11Y」はサイト自体がシンプルかつ美しいデザインでありながら、紹介されているサイトは、すべてアクセシビリティに配慮されたサイトのみ!具体的な実装方法も記載されているので、学習にも最適です。
アクセシビリティ対応を目指すウェブデザインのヒントが満載です!ぜひ一度訪れてみて、自分のプロジェクトにも活かしてみてくださいね。
これからの目標
今後、僕もさらにアクセシビリティについて勉強して、いろいろなプロジェクトで活かしていきたいと思っています。泥臭くにはなりますが、具体的には、以下のことにチャレンジしたいです!
アクセシビリティのセミナーや講座に参加してみる(お手軽)
バリアフリーなデザインのアプリを開発
アクセシビリティに完全対応したウェブサイトを作る
最後に
今回は、アクセシビリティの基本的な考え方や、実際に気をつけたいポイントについて簡単にまとめてみました。
今後、もっと学んでいくうちに、新しい発見も増えてくると思うので、その際はさらに深掘りした内容もお伝えできればと思います。アクセシビリティは少しの工夫で大きな効果が得られる分野かつ、Web業界で今一番注目されているスキルといえるので、ぜひこれを機に興味を持ってもらえたら嬉しいです!
ぜひぜひ、一緒に学んでいきましょう!
それではまた、次の記事でお会いしましょう!
良いデザインライフを♪