こんにちは!2年目のWebデザイナーのけーいちです。
今回は、Webデザイナーの皆さんの作業効率を劇的にアップさせるIllustrator(イラレ)の便利機能5選を紹介します!
毎日イラレと格闘している方や、メインはfigmaで、イラレはたまにしか使わないけど気になっていた!という方にも、Web制作をするうえで優先的に知っておきたい機能やテクニックをまとめたので、ぜひチェックしていってくださいね。
この記事を読めば、明日からすぐに使えるイラレワザが身につき、作業時間を大幅に短縮できるでしょう。
ぜひ最後まで読んで、一緒にイラレマスターを目指しましょう!
1. スマートガイド
オブジェクトを移動したり配置したりする際に、他のオブジェクトとの整列や間隔を自動的にガイドラインで表示する機能です。
新規で配置するオブジェクトを、すでに配置済みのオブジェクトやアートボードの四隅などに近づけるとピタッと自動で位置調整してくれるものになります。
使い方
- スマートガイドを有効にする(メニューから「表示」→「スマートガイド」を選択)。
- オブジェクトをドラッグして移動すると、他のオブジェクトとの位置関係や整列がガイドラインで表示されます。
- ガイドラインを参考にしながら、目的の位置にオブジェクトを配置します。

メリット
- 手動で位置調整をする手間が省け、作業効率が向上します。
- 正確な整列や均等な間隔の配置が簡単にできます。
2. トリミング表示
作業中のデザインをアートボードや指定した範囲内だけで表示し、不要な部分を隠す機能です。
クリッピングマスクなどを用いずとも、実際に出力されるイメージを確認しながら編集できます。
ショートカット設定を有効活用して、手軽にトリミング前と後を行き来しながらデザイン作業を進めていくのがおすすめです。


使い方
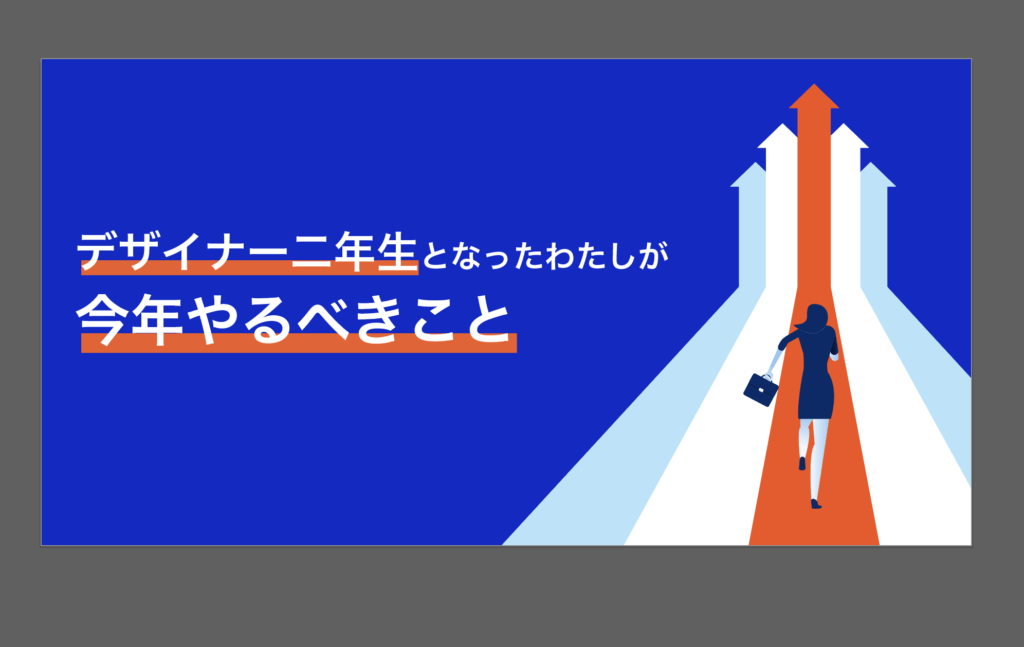
- メニューから「表示」→「トリミング表示」を選択します。
- アートボード外のオブジェクトや要素が非表示になり、アートボード内だけが表示されます。
- 必要に応じて再度メニューから「標準表示」に切り替えて全体を確認します。

メリット
- 実際の仕上がりをプレビューしながらデザインできるため、効率的に作業が進みます。
- 不要な部分を隠すことで、アートボード内のデザインに集中できます。
3. テンプレートレイヤー
デザインのガイドとして使用する画像や図面を配置するためのレイヤーを作成する機能です。
このレイヤーは半透明になり、誤って編集されないように固定されます。


使い方
- 画像を挿入する手順
- メニューから「ファイル」→「配置」を選択します。
- 使用したい画像ファイルを選択し、「配置」をクリックします。
- 作業エリアでドラッグして画像を配置します。
- テンプレートレイヤーに設定する手順
- 配置した画像を選択した状態で、レイヤーパネルを開きます。
- 対象のレイヤーを右クリックし、「テンプレートレイヤーに設定」を選択します。
- レイヤーがロックされ、透明度が下がります。
- 必要に応じて「テンプレートレイヤーを解除」を選択し、編集可能な状態に戻します。
メリット
- ガイドとして使いたい画像や図形を誤って操作する心配がなくなります。
- デザイン中に視認性が高まり、作業効率がアップします。
4. ブレンドツール
2つ以上のオブジェクトの間に中間の形状や色を自動生成し、滑らかに繋ぐグラデーションや連続パターンを作成する機能です。
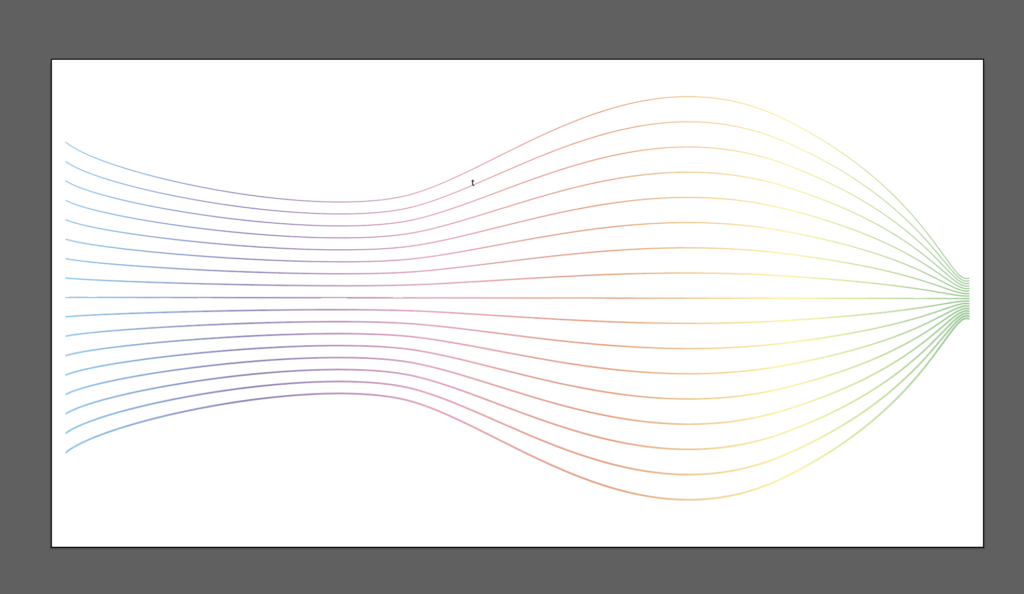
曲線と曲線をブレンド機能でつなげると
下記のようなIT・情報系のWebサイトでよくみるような幾何学な表現を簡単に自作することができます。

使い方
- オブジェクトを準備する
- ブレンドしたい2つ以上のオブジェクトを作成します(例: 異なる色や形状の図形)。
- ブレンドを作成する
- ツールバーから「ブレンドツール」を選択します。
- 2つのオブジェクトを順番にクリックすると、間に中間のオブジェクトが生成されます。
- ブレンドオプションを設定する
- メニューから「オブジェクト」→「ブレンド」→「ブレンドオプション」を選択します。
- ステップ数やスムーズカラーなど、ブレンドの詳細設定を調整できます。
メリット
- 複雑なグラデーションや連続したデザインパターンを簡単に作成できます。
- カラーや形状の変化を視覚的に表現しやすく、デザインの幅が広がります。
5. グラフツール
データを視覚的に表現するためのグラフ(棒グラフ、円グラフ、折れ線グラフなど)を作成する機能です。
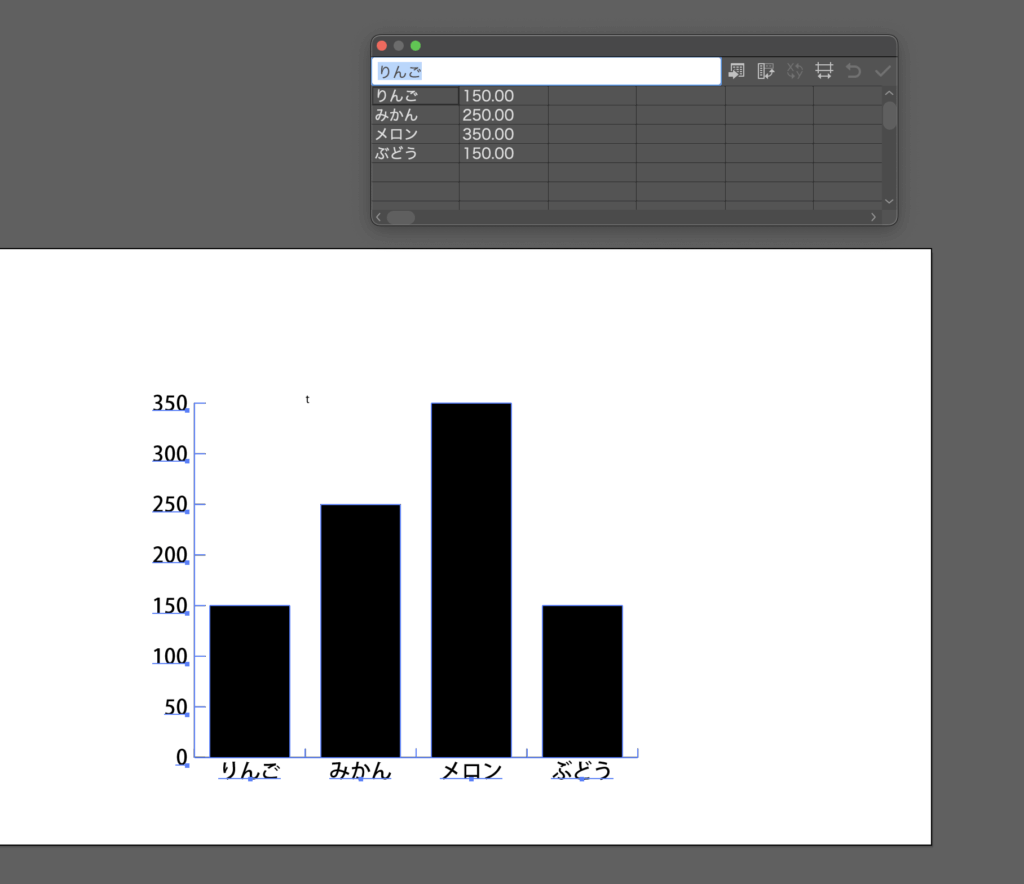
グラフツールを起動し、文字列とデータを入力すると、簡単にグラフの素材をベクターで生成することができます。

使い方
- ツールバーからグラフツールを選択します。
- 任意の場所でクリックし、グラフを描画する範囲をドラッグします。
- データ入力ウィンドウが表示されるので、数値データを入力します。
- 必要に応じて色やデザインをカスタマイズします。
メリット
- データをわかりやすく整理して視覚化できます。
- 色やスタイルをカスタマイズして、見栄えの良いプレゼン資料を作成可能です。
まとめ
今回紹介した5個の機能は、どれもIllustratorの作業効率を上げるのに役立つものです。
これらの機能をマスターすれば、デザイン制作にかかる時間を大幅に短縮し、よりクリエイティブな作業に集中できるようになります。
ぜひ、今日から実践してみてください!
終わりに
この記事が、皆さんのIllustratorのスキルアップに少しでも役立てば幸いです!
それでは、良いデザインライフを!